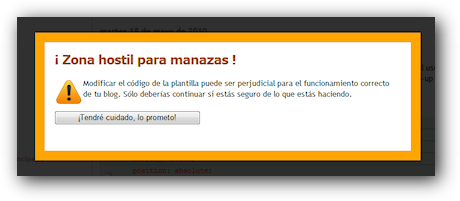
¡ Zona hostil para manazas !
 Modificar el código de la plantilla puede ser perjudicial para el funcionamiento correcto de tu blog. Sólo deberías continuar si estás seguro de lo que estás haciendo.
Modificar el código de la plantilla puede ser perjudicial para el funcionamiento correcto de tu blog. Sólo deberías continuar si estás seguro de lo que estás haciendo. Código para generar un aviso pop-up asociado a un determinado post. Se inicia con CSS y el usuario lo hace desaparecer con un pequeño JavaScript, por lo tanto es indetectable por los sistemas de protección anti-pop-up de los navegadores.
Código para generar un aviso pop-up asociado a un determinado post. Se inicia con CSS y el usuario lo hace desaparecer con un pequeño JavaScript, por lo tanto es indetectable por los sistemas de protección anti-pop-up de los navegadores.Agregar el siguiente código CSS (en rojo) a la plantilla del blog:
<style id='page-skin-1' type='text/css'><!--
.black_overlay{
display: block;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.white_content {
display: block;
position: fixed;
top: 25%;
left: 25%;
width: 50%;
height: 20%;
padding: 16px;
border: 16px solid orange;
background-color: white;
z-index:1002;
overflow: auto;
}
Agregar el siguiente código (en rojo) en el inicio del post:
<div id="light" class="white_content">¡ Zona hostil para manazas !<br />Modificar el código de la plantilla puede ser perjudicial para ... <a href="javascript:void(0)" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">Cerrar aviso</a></div><br /><div id="fade" class="black_overlay"></div>
